
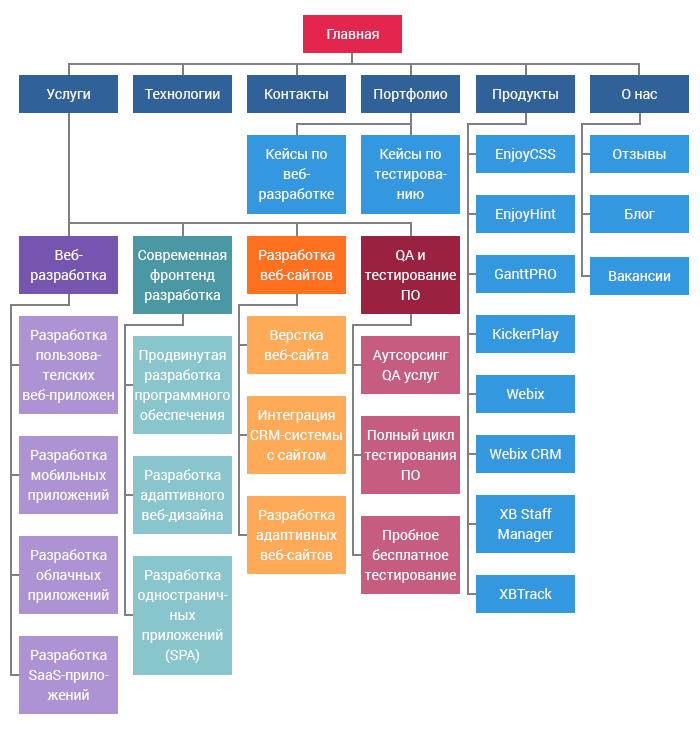
Карта сайта
Стоимость От 8500руб
Срок выполнения От 7 дней
В задачи вебмастера входит обеспечивание удобства сайта для посетителя. Для того чтобы упростить навигацию, используется HTML карта WordPress сайта.
Другими словами это оглавление или список с рубриками вордпресс, где находятся записи и разделы страницы. Попробуем разобраться, как все устроено.
Плагин WP Sitemap Page
Так как разработка таких инструментов в виде сайта для людей потеряла свою популярность, большинство WordPress дополнений перестали обновляться. Есть одно решение — WP Sitemap Page.
Стандартная установка из панели или прямой загрузкой не требует использования api ключа активации. В меню WordPress появляется пункт идем Настройки > WP Sitemap.
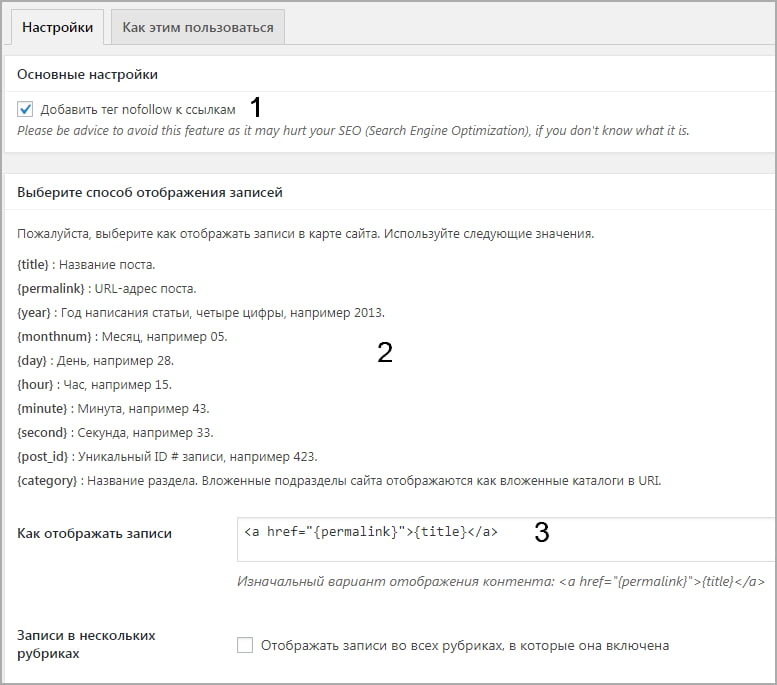
Важные настройки
- Ставить ссылки в nofollow, ставим чекбокс. При больших размерах сайта множество ссылок негативно влияет на поисковое продвижение
- Как используются значения. Выводится название статьи со ссылкой (смотрите на пункт 3)
- Что содержится в карте сайта: пункты, значения, по умолчанию как на скриншоте
- Используется настройка для исключения лишних элементов

Например, чтобы вывести даты написания статьи, добавляется такая комбинация к стандартной записи:
<a href="{permalink}">{title}</a>
Созначениями:
<a href="{permalink}">{title}</a> {day}:{monthnum}:{year}
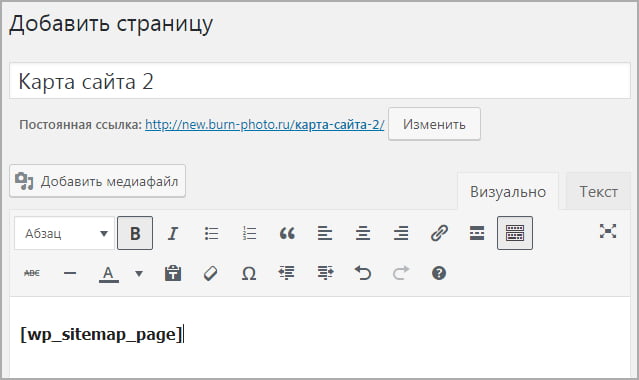
Теперь создается запись и прописывается шорткод [wp_sitemap_page].

Отображение
Выводятся название рубрик WordPress, дата публикации и посты. Внешний вид в дополнении настраивается вручную через CSS, все элементы размечены классами.
Аналогом является Simple Site Map Page — без настроек, указывается вывод HTML map и он выполняет автоматом. При этом теряется возможность оперировать и изменять текст.
Лучше не устанавливать устаревший dagon design sitemap generator, так как он не обновлялся более 5 лет.
HTML шаблоны
Метод для продвинутых пользователей, который позволяет обходится без плагинов. Откроем файл, по умолчанию это page.php, в активной теме.
Затем воспользуемся для редактирования файлом page.php и занесем вверх HTML код, а перед выводом контента второй.
Размещение кода
Не стоит размещать теги php друг в друга. Для безопасности WordPress делаем работу через FTP.
Не обновляем, а сохраняем его как новый с названием sitemap.
Закачиваем обратно на сервер, там же где лежит page.
На новой странице, в разделе Шаблоны из выпадающего списка выбираем Sitemap.
Шаблон
При переходе на сайт с картой появляется такая картина.
Просмотр
Основные этапы процесса:
- Поиск отвечающего за вывод документа
- Запись одного HTML кода на самый верх, второго в то место, где требуется вывод карты
- Сохранение с названием sitemap
- Загрузка на сервер в папку
- Создание новой страницы и шаблона из списка
Карта сайта
В создании HTML карты для людей используются шорткоды с выводом не через шаблоны, а с помощью функции. Универсальная конфигурация для прописи в файл function.php активной темы.
add_shortcode( 'wpcourses_sitemap', 'wpcourses_sitemap' );
function wpcourses_sitemap() {
$html = '';
$cats = get_categories();
foreach ( $cats as $cat ) {
$html .= '<h2>Рубрика: ' . $cat->cat_name . '</h2>';
$html .= '<ul>';
$posts = get_posts( array(
'posts_per_page' => - 1,
'cat' => $cat->cat_ID,
) );
foreach ( $posts as $post ) {
setup_postdata( $post );
$category = get_the_category($post->ID);
if ( $category[0]->cat_ID == $cat->cat_ID ) {
$html .= '<li><a href="'. get_the_permalink($post->ID) . '" title="' . get_the_title($post->ID) . '">' . get_the_title($post->ID) . '</a></li>';
}
}
wp_reset_postdata();
$html .= '</ul>';
}$html .= '<h2>Страницы:</h2>';
$html .= '<ul>';
$html .= wp_list_pages( 'exclude=ID&title_li=&echo=0' );
$html .= '</ul>';
return $html;
}
Вставляем данный shortcode в любой записи WordPress.
[wpcourses_sitemap]
В итоге
Плагин для HTML карты сайта в WordPress облегчает решение поставленной задачи. WordPress не будет тормозить, так как действие инструмента направлено на один документ, а не на все страницы сайта.
С этой услугой покупают


Отрасли
Объединяя знания и опыт по важным блокам управления бизнесом реализуем эффективные
синергичные решения.
; ?>/images/info1.webp)

Как это работает ?
Оставьте заявку на нашем сайте
К вам подключится консультант и соберет первоначальную информацию и озвучит стоимость услуги
Оплатите выставленный счет
Вы получите план выполнения работ и срок задачи
Подпишите договор
Договор предоставляем мы
Начинаем работу
Работа начинается незамедлительно
Почему именно ИннТехСис
- Для вас трудятся специалисты с 2011 года
- Вы получаете решение с комплексным подходом
- Вам не надо искать разных специалистов: программистов, дизайнеров, консультантов, маркетологов. Начните работать с нами!
- Вам не надо связывать разных специалистов, мы работаем одной командой
- Вы экономите деньги и время трудясь с нами. Скидки при комплексном обслуживании
Остались вопросы?
Оставьте заявку


