
SVG, CSS&JS анимация
от 7 дней
Стоимость От 2000руб
Срок выполнения От 7 дней
Заказать создание SVG, CSS&JS анимации
Анимация представляет собой переход состояния элемента от одного к другому. Пользователей привлекает появление новых элементов или другие неожиданные действия. Сайт с большим количеством «вау-эффектов» вполне может стать вирусным или получить какое-нибудь поощрение.
Анимации придают работе с сайтом удобство, например, когда пользователь совершает действие происходят какие-то изменения на странице.
Помимо этого анимированные страницы создают связь между разными состояниями элементов интерфейса, с эффектом непрерывности происходящего.

Предварительный загрузчик завладевает вниманием посетителя на время загрузки страницы и снижает показатель отказов.
Как создаются анимации
Анимация отрисовывается дизайнером в специальной программе, после чего отсылается верстальщику видео, по которому ее нужно повторить. Далее разработчик решает как реализовать идею. Чаще всего используются три вида анимаций:
- CSS-анимации;
- SVG-анимации;
- JavaScript-анимации.
CSS-анимации
Этот способ анимирования позволяет вращать, уменьшать и увеличивать объект, а также перемещать его и выполнять другие действия.
CSS-анимации создаются при помощи группы свойств, которые задают длительность анимации, число повторений, стороны движения и многое другое.
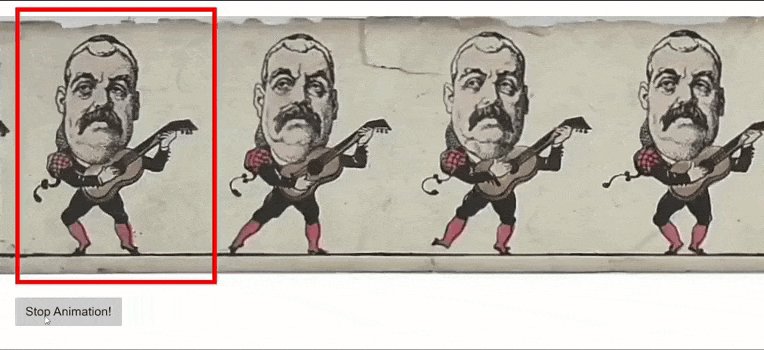
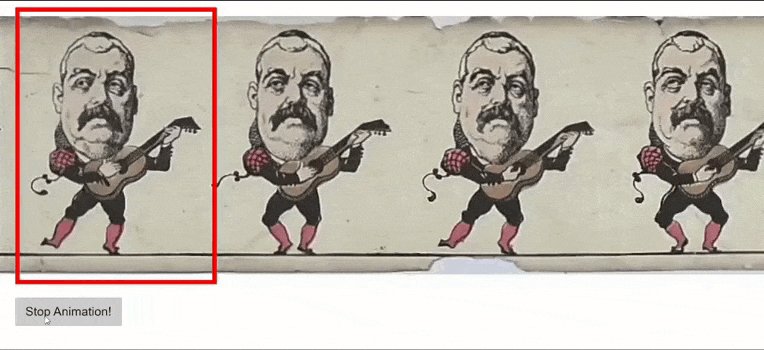
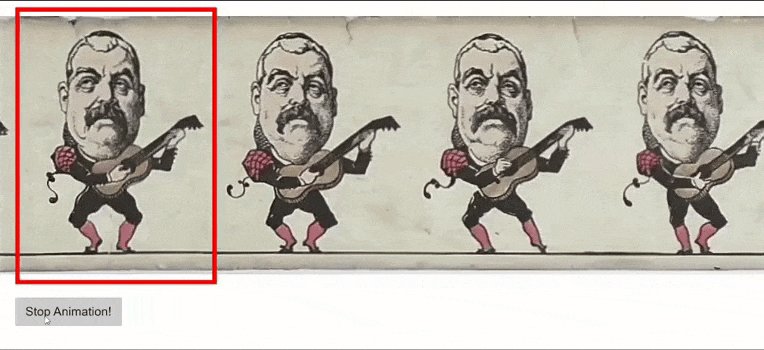
С помощью CSS выполняются покадровые анимации, когда картинка с нарисованным объектом превращается в движение. Для таких анимаций понадобится готовая раскадровка или созданная самостоятельно из нескольких изображений.

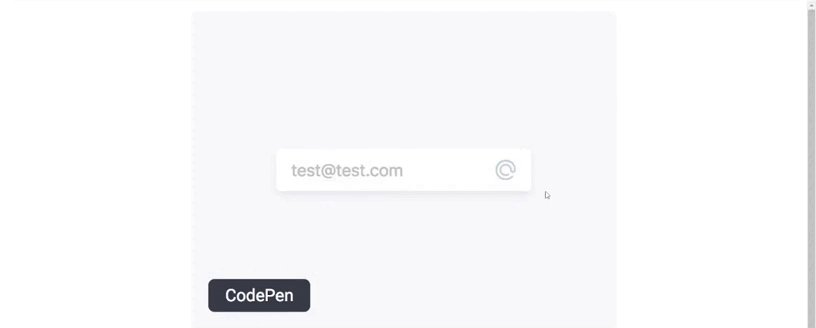
SVG-анимации
SVG содержит отдельный способ — одну из спецификаций для анимаций, действующих внутри векторной графики. В ней определяется набор новых тегов, обеспечивающих работу с частями SVG. SMIL применяется при недоступности анимирования содержимого SVG для CSS-анимации.
JavaScript-анимации
Способ создания анимаций JavaScript используется, когда другие варианты не подходят. Например, с помощью JS можно создать популярный параллакс-эффект, в котором при прокрутке элементы фона двигаются с разной скоростью. Появляется ощущение трехмерного пространства.
Итог
Анимации созданы для развлечения пользователей и ненавязчивых подсказок, как работать с вашим сайтом. Они выделяют вас из серой однообразной массы, ведь анимированные сайты легче запоминаются и к ним хочется возвращаться. В настоящее время технические возможности для реализации сложных анимаций находятся на пике: устройства имеют высокую производительность, появилось множество библиотек.
Не стоит забывать, что анимации могут оттолкнуть посетителей, если будут замедлять загрузку страниц. Важно оптимизировать их свойства и выбрать правильные способы анимирования.
С этой услугой покупают
Отрасли
Объединяя знания и опыт по важным блокам управления бизнесом реализуем эффективные
синергичные решения.
; ?>/images/info1.webp)

Как это работает ?
Оставьте заявку на нашем сайте
К вам подключится консультант и соберет первоначальную информацию и озвучит стоимость услуги
Оплатите выставленный счет
Вы получите план выполнения работ и срок задачи
Подпишите договор
Договор предоставляем мы
Начинаем работу
Работа начинается незамедлительно
Почему именно ИннТехСис
- Для вас трудятся специалисты с 2011 года
- Вы получаете решение с комплексным подходом
- Вам не надо искать разных специалистов: программистов, дизайнеров, консультантов, маркетологов. Начните работать с нами!
- Вам не надо связывать разных специалистов, мы работаем одной командой
- Вы экономите деньги и время трудясь с нами. Скидки при комплексном обслуживании
Остались вопросы?
Оставьте заявку



